Webhook Blocklists
Filter specific information from the payload for Webhook Events
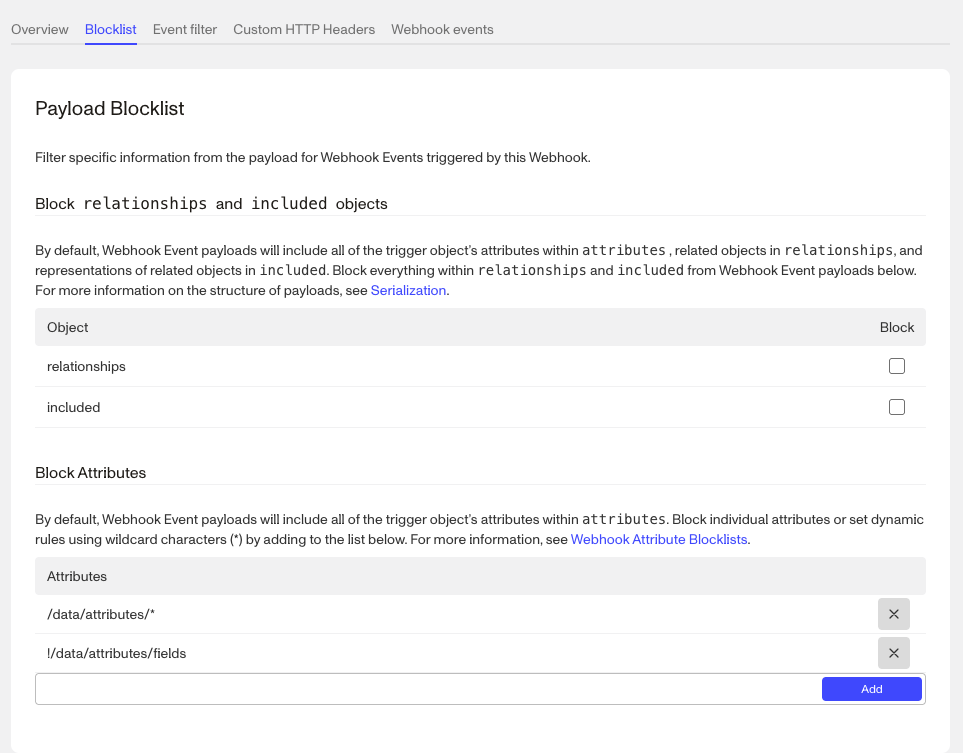
If you don't want certain information to get to your server, you can filter out information via Webhooks blocklists. To view and edit a particular blocklist, visit your Webhooks page in the Dashboard and click into a particular webhook to view its configuration.

Attribute Blocklist
In order to filter out individual attributes, you can add specific attributes to your Attribute Blocklist.
Example
Let's say you get the following information from a Webhook with the inquiry.approved Event enabled:
{
"data": {
"type": "event",
"id": "evt_XGuYWp7WuDzNxie5z16s7sGJ",
"attributes": {
"name": "inquiry.approved",
"payload": {
"data": {
"type": "inquiry",
"id": "inq_XN8jxMoEhUeihzNypSaFKFfo",
"attributes": {
"status": "approved"
"fields": {
"birthdate": {
"type": "date",
"value": "1977-07-17"
},
"name-last": {
"type": "string",
"value": "Sample"
},
"name-first": {
"type": "string",
"value": "Alexander"
},
"..." : "..."
},
"...": "..."
}
}
}
}
}
}
If you didn't want to get the name of the individual, you could add name-first and name-last to your blocklist, and the resulting payload would like like this.
{
"data": {
"type": "event",
"id": "evt_XGuYWp7WuDzNxie5z16s7sGJ",
"attributes": {
"name": "inquiry.approved",
"payload": {
"data": {
"type": "inquiry",
"id": "inq_XN8jxMoEhUeihzNypSaFKFfo",
"attributes": {
"status": "approved",
"fields": {
"birthdate": {
"type": "date",
"value": "1977-07-17"
},
"..." : "..."
},
"...": "..."
}
}
}
}
}
}
Attribute Blocklists only block data within
attributesThe
relationshipsandincludedhashes will still include object IDs and object types, even when using a blocklist.
Simple syntax
In the example at the top the name-first and name-last use the simple syntax. If that key matches anything on any object, it will not be returned to you. You can also use a * which operates as a wildcard to match multiple values (e.g. name-* which matches name-first and name-last, or another common use is address-*).
email-address
birthdate
name-*
address-*
Attribute name blocklists are case-convention insensitive
Whether you're using snake-case, kebab-case, or camel-case, the attributes will be blocked regardless of how your keys are inflected (e.g.
email-address,emailAddress, oremail_addresswill block all variants of the email address key).
Fully qualified syntax
You might not always want to filter out a value, for example you might want the value when you retrieve the Verification but not the Inquiry. One way to accomplish this is to use the fully qualified path in the payload. In the original example, if you want to filter out the name for just Inquiries, your blocklist might look like this.
/data/attributes/fields/name-*?type=inquiry
The path uses each key on the JSON payload returned as a step in a URI-like path. The optional type parameter is how you can specify to which type of object the blocklist entry should apply.
Exact match
/data/attributes/birthdate
/included/attributes/email-address
Wildcard match
/data/attributes/fields/name-*
/included/attributes/fields/*-number
Wildcard match on paths
This can be used to block attributes from both /data/ and /included/
/*/attributes/fields/phone-number
With type parameter
/data/attributes/fields/selected-country-code?type=inquiry
/included/attributes/fields/identification-class?type=case
Blocklist exemptions
You can also exempt attributes from blocklists. Combined with wildcards (*), this can enable you to create allowlists of attributes instead. Note that exceptions always take precedence over blocklisted items, regardless of the order.
Blocklist exemptions are prefixed with an exclamation mark !. Exemptions support all of the options above including wildcards and the optional type parameter.
Example
/data/attributes/*
!/data/attributes/email-address
!/data/attributes/phone-number
!/data/attributes/name-*
!/data/attributes/address-*?type=inquiry
Blocking relationships and included objects
relationships and included objectsBy default, Webhook Event payloads will include all of the trigger object's attributes within attributes, related objects in relationships and representations of related objects in included. You have the option of fully blocking all relationships or included objects from webhook event payloads by selecting the appropriate checkbox.
Example
Let's say you get the following information from a Webhook with the inquiry.approved Event enabled:
{
"data": {
"type": "event",
"id": "evt_XGuYWp7WuDzNxie5z16s7sGJ",
"attributes": {
"name": "inquiry.approved",
"payload": {
"data": {
"type": "inquiry",
"id": "inq_XN8jxMoEhUeihzNypSaFKFfo",
"attributes": {
"status": "approved",
"fields": {
"birthdate": {
"type": "date",
"value": "1977-07-17"
},
"name-last": {
"type": "string",
"value": "Sample"
},
"name-first": {
"type": "string",
"value": "Alexander"
}
},
"relationships": [
{ "..." : "..." },
{ "..." : "..." },
{ "..." : "..." }
],
}
}
}
}
},
"included": [
{ "..." : "..." },
{ "..." : "..." },
{ "..." : "..." }
],
}
If you didn't want to get any of the data in the included objects or the relationships, you could update your blocklist to block all of those objects by checking the respective checkboxes on the blocklist screen. The resulting payload would look like this:
{
"data": {
"type": "event",
"id": "evt_XGuYWp7WuDzNxie5z16s7sGJ",
"attributes": {
"name": "inquiry.approved",
"payload": {
"data": {
"type": "inquiry",
"id": "inq_XN8jxMoEhUeihzNypSaFKFfo",
"attributes": {
"status": "approved",
"fields": {
"birthdate": {
"type": "date",
"value": "1977-07-17"
},
"name-last": {
"type": "string",
"value": "Sample"
},
"name-first": {
"type": "string",
"value": "Alexander"
}
}
}
}
}
}
}
}
Updated 8 days ago
