Quickstart: iOS WKWebView
Native SDKs Recommended
We strongly recommend using our native mobile SDKs (Android, iOS) instead of WebView where possible. WebView integrations are more difficult to support due to performance constraints of WebView technology
For more information, see Native mobile integration vs. WebView.
Below are some code snippets to get you integrating with the WebView API as soon as possible.

Demo App
If you just want to kick the tires on the WebView, we have an open source example app available at persona-id/persona-ios-webview that you can clone and open in Xcode.
Example Code
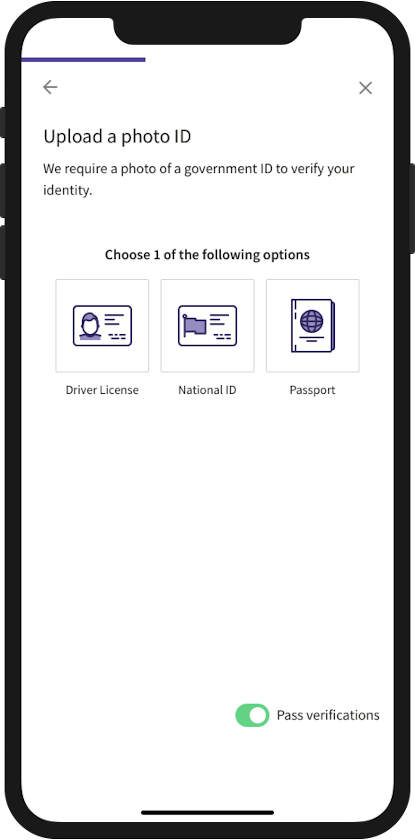
To use WKWebView to launch the inquiry flow from a UIViewController with the options laid out on WebView Flow.
When the WebView Flow is completed the WKWebView is redirected to the redirect-uri provided above. On a successful completion, the inquiry-id and reference-id (if set) will be appended as query string parameters More information in on these attributes can be found in Redirecting On Complete or Cancel.
Common Issues
Webkit Inline Media Playback
Please ensure allowsInlineMediaPlayback is enabled when creating a webview on a webkit browser (mobile Safari). This defaults to false and the camera preview will incorrectly open as a fullscreen live broadcast.
Camera Configuration
The WebView Flow requires access to the device camera. Please include the NSCameraUsageDescription key your app’s Info.plist file as described in the Apple Developer documentation.
Allow External Network Requests
Persona makes external network calls within the Inquiry Flow that need to be allowlisted for the flow to properly function. Certain frameworks such as Cordova require such requests to be allow listed. Please include *.withpersona.com/* in such an allow list if needed.